
Компиляция SASS/SCSS в CSS в VS CODE с помощью плагина Live Sass Compiler
SASS (Syntactically Awesome Style Sheets) и SCSS (Sassy CSS) - это мощные препроцессоры CSS, которые предоставляют разработчикам множество дополнительных функций, таких как переменные, вложенность, миксины и многое другое, что делает стилизацию веб-сайтов более эффективной и организованной. Однако, браузеры не могут понимать эти языки препроцессоров напрямую, поэтому необходимо компилировать их в обычный CSS перед использованием на веб-страницах.
VS Code - одна из популярных интегрированных сред разработки (IDE) с множеством расширений для облегчения работы разработчиков. Одним из таких расширений является Live Sass Compiler, которое позволяет автоматически компилировать SASS/SCSS файлы в CSS и создавать уменьшенные версии CSS. Давайте рассмотрим, как установить и настроить это расширение.
Установка Live Sass Compiler
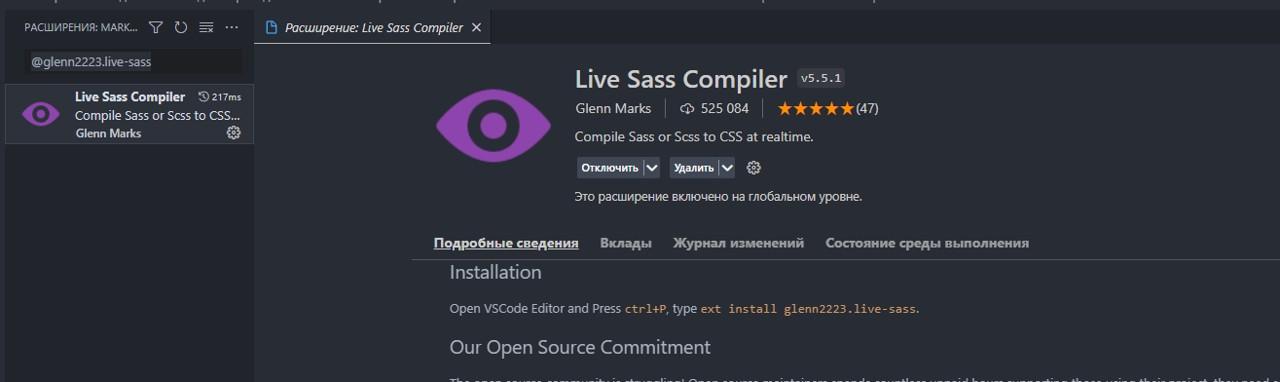
Для начала, откройте VS Code и перейдите в расширения VSCODE (Visual Studio Marketplace), либо используйте поиск расширений по идентификатору @glenn2223.live-sass. Установите расширение Live Sass Compiler и перезагрузите VS Code, если это требуется.

Настройка компиляции SASS/SCSS в CSS
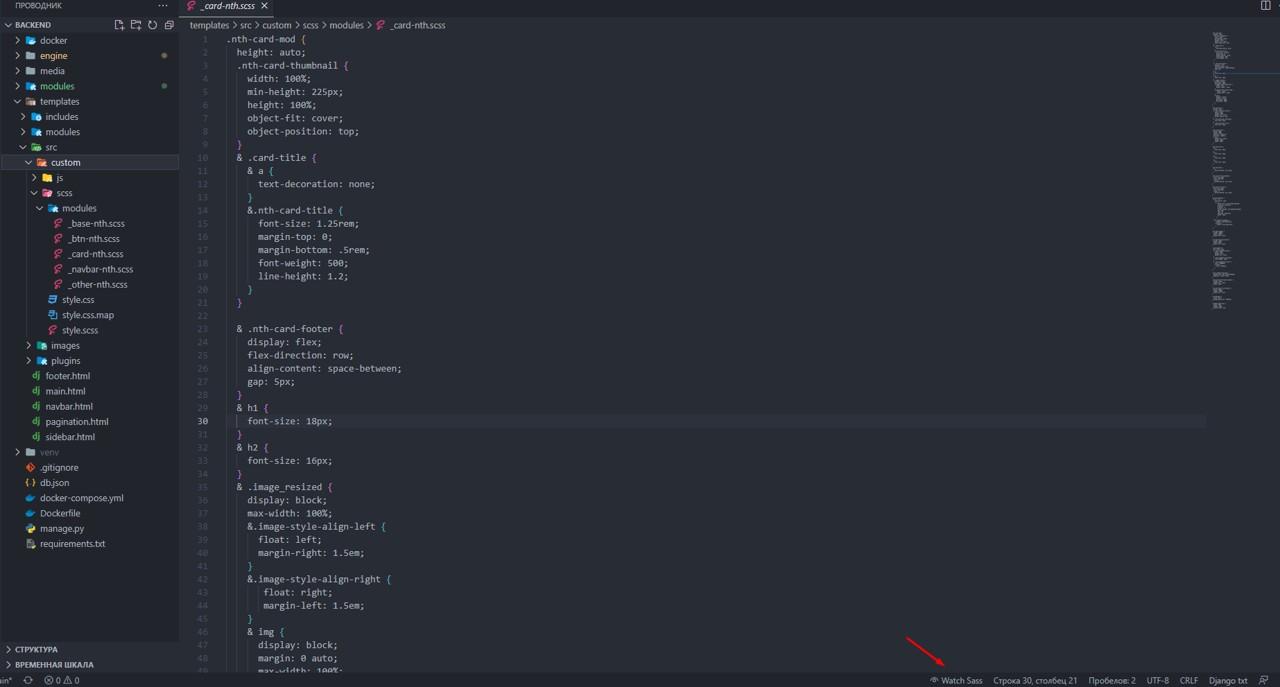
Теперь, когда расширение установлено, откройте ваш файл SASS/SCSS в VS Code. Внизу на панели инструментов вы увидите надпись "Watch Sass" с иконкой глаза. Щелкните по ней, чтобы включить автоматическую компиляцию SASS/SCSS файлов в CSS.

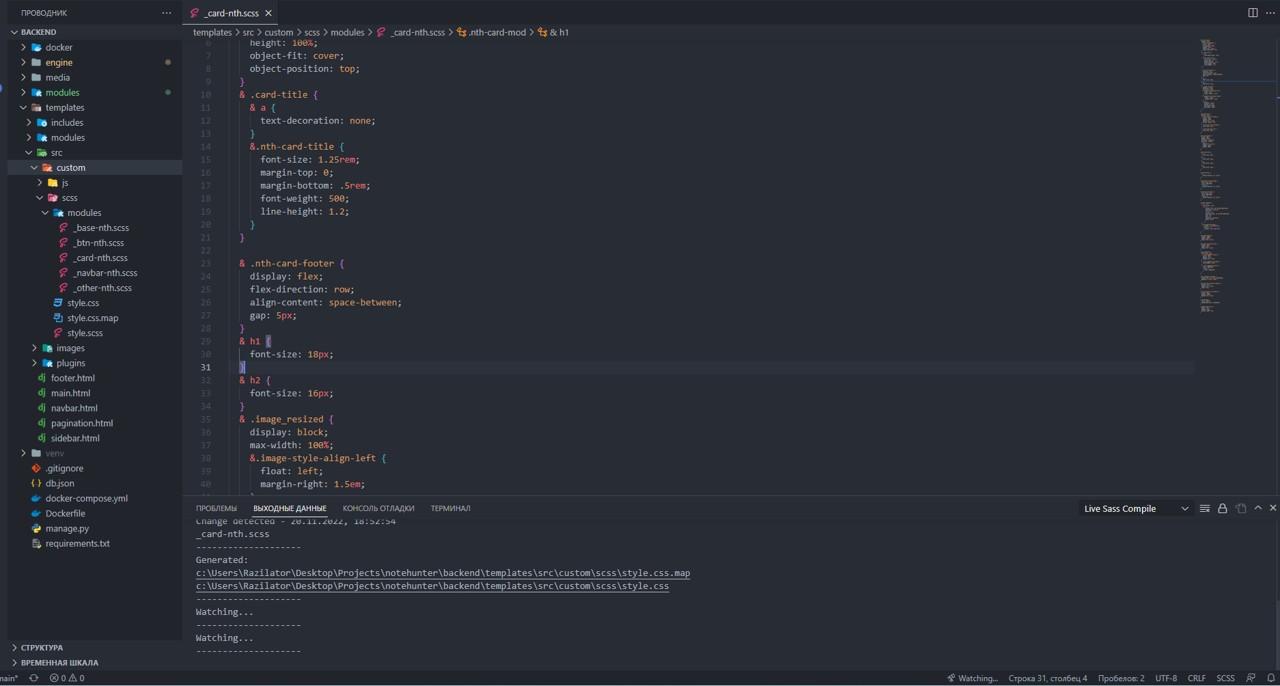
При изменении файла SASS/SCSS, расширение будет автоматически компилировать его в CSS, и результат будет сохраняться в отдельном CSS файле.

Оптимизация CSS файла с помощью Live Sass Compiler
Вы также можете настроить различные параметры компиляции, используя настройки расширения.
Например, вы можете настроить расположение экспортируемого CSS файла, стиль компиляции CSS (расширенный или сжатый), имя расширения для экспортируемого файла и другие параметры.
Для этого нажмите Ctrl+Shift+P, введите "Открыть пользовательские настройки (JSON)" и откройте файл с настройками. Затем добавьте необходимые параметры в файл настройки.
Например, добавим следующий фрагмент:
"liveSassCompile.settings.formats":[
{
"format": "compressed"
},
]

При компиляции SASS/SCSS файлов, ваш CSS файл будет максимально сжат.
Другие полезные настройки:
Подробнее о них на github.
{
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
},
{
"extensionName": ".min.css",
"format": "compressed",
"savePath": "/dist/css"
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.generateMap": true,
"liveSassCompile.settings.autoprefix": [
"defaults"
]
}