![Django База [2023]: Добавление карты-сайта (sitemap.xml) для SEO 🗺️ #37](/_next/image?url=https%3A%2F%2Fproghunter.ru%2Fmedia%2Fimages%2Fthumbnails%2F2023%2F02%2F26%2Fimage-c09d1c8e29.png&w=3840&q=90)
Django База [2023]: Добавление карты-сайта (sitemap.xml) для SEO 🗺️ #37
Карта-сайта (sitemap.xml) - это файл, который содержит список всех страниц на сайте и помогает поисковым роботам быстрее и более эффективно индексировать сайт. В этой статье мы рассмотрим, как добавить карту-сайта в Django.
Установка карты-сайта (sitemap.xml)
В файле конфигурации settings.py по умолчанию пакет django.contrib.sitemaps отсутствует в списке установленных приложений (INSTALLED_APPS), однако он предустановлен в Django. Поэтому мы должны вручную добавить его в список установленных приложений.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sites',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sitemaps',
'modules.blog.apps.BlogConfig',
'modules.system.apps.SystemConfig',
'mptt',
'debug_toolbar',
'taggit',
'captcha',
'django_ckeditor_5',
]
Настройка карты-сайта (sitemap.xml)
Для создания карты-сайта в Django необходимо создать новый файл sitemaps.py внутри приложения blog. В этом файле мы определяем класс Sitemap, который определяет, какие страницы должны быть включены в карту-сайта:
from django.contrib.sitemaps import Sitemap
from django.urls import reverse
from .models import Article
class ArticleSitemap(Sitemap):
"""
Карта-сайта для статей
"""
changefreq = 'monthly'
priority = 0.9
protocol = 'https'
def items(self):
return Article.objects.all()
def lastmod(self, obj):
return obj.time_update
class StaticSitemap(Sitemap):
"""
Карта-сайта для статичных страниц
"""
def items(self):
return ['feedback', 'home']
def location(self, item):
return reverse(item)
Этот код создает два класса карты-сайта в Django - ArticleSitemap и StaticSitemap.
ArticleSitemap используется для создания карты-сайта для модели Article. Карта-сайта содержит методы для определения списка элементов (items), изменения частоты обновления страницы (changefreq), приоритета (priority) и протокола (protocol). Метод items возвращает список статей (Article), а метод lastmod определяет время последнего обновления статьи.
StaticSitemap используется для создания карты-сайта для статических страниц. Карта-сайта содержит метод items, который возвращает список статических страниц, а метод location определяет URL-адрес для каждой статической страницы, используя функцию reverse для получения пути к странице по ее имени.
Регистрация карты-сайта (sitemap.xml)
После того, как мы создали класс Sitemap, необходимо зарегистрировать его в главном файле urls.py. Для этого вам нужно импортировать SitemapView из django.contrib.sitemaps.views и создать новый объект StaticViewSitemap.
from django.urls import path
from django.contrib.sitemaps.views import sitemap
from modules.blog.sitemaps import StaticSitemap, ArticleSitemap
sitemaps = {
'static': StaticSitemap,
'articles': ArticleSitemap,
}
urlpatterns = [
path('admin/', admin.site.urls),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
]
Полная версия файла urls.py на основе предыдущих уроков:
from django.contrib import admin
from django.urls import path, include
from django.conf.urls.static import static
from django.conf import settings
from django.contrib.sitemaps.views import sitemap
from modules.blog.sitemaps import StaticSitemap, ArticleSitemap
sitemaps = {
'static': StaticSitemap,
'articles': ArticleSitemap,
}
urlpatterns = [
path('ckeditor5/', include('django_ckeditor_5.urls')),
path('admin/', admin.site.urls),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
path('', include('modules.blog.urls')),
path('', include('modules.system.urls')),
]
if settings.DEBUG:
urlpatterns = [path('__debug__/', include('debug_toolbar.urls'))] + urlpatterns
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Примечание: не забудьте задать свой домен сайта, мы делали это в одном из уроков, иначе все ссылки будут начинаться с сайта example.com
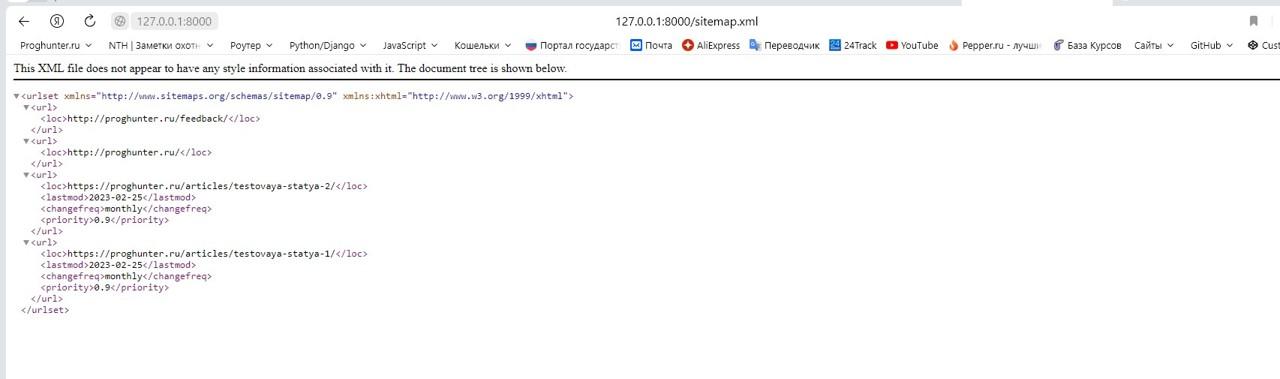
Проверка карты-сайта (sitemap.xml)
Перейдем по ссылке на карту сайта: http://127.0.0.1:8000/sitemap.xml