![Django База [2023]: Подключение статики и медиа в Django 🖼️ #5](/_next/image?url=https%3A%2F%2Fproghunter.ru%2Fmedia%2Fimages%2Fthumbnails%2F2023%2F01%2F05%2Fimage-b55029b87b.png&w=3840&q=90)
Django База [2023]: Подключение статики и медиа в Django 🖼️ #5
В данной статье мы добавим пути к статическим файлам, а также настроим папку media для загрузки превью для наших статей в Django 4.1.
Подключение статики и медиа
Для этого нам необходимо перейти в файл конфигурации Django: settings.py и добавить следующие параметры:
STATIC_URL = '/static/'
STATIC_ROOT = (BASE_DIR / 'static')
MEDIA_ROOT = (BASE_DIR / 'media')
MEDIA_URL = '/media/'
Статические файлы из различных пакетов и из самого Django будут загружены в папку static, находясь в режиме деплоя, это когда параметр DEBUG = False.
Для работы media в режиме DEBUG = True нам необходимо добавить следующее в backend/urls.py
"""backend URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
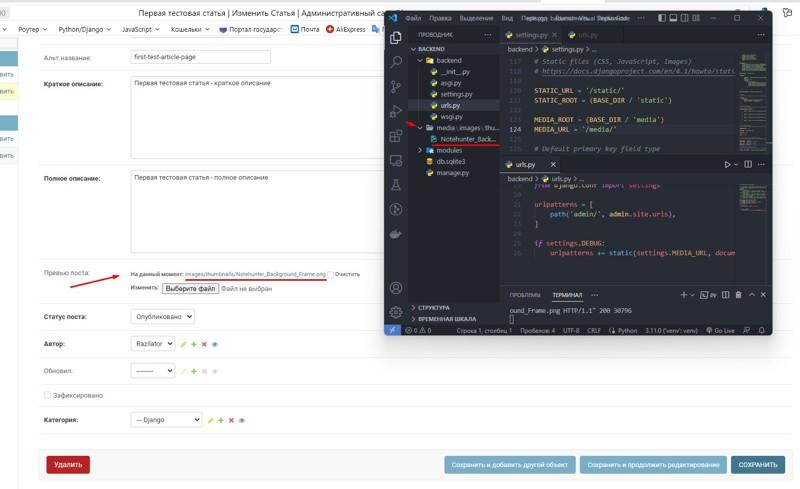
Сохраняем, и запускаем Django для проверки: py manage.py runserver, переходим в админ.панель и в нашу добавленную статью загружаем изображение:

Отлично, теперь мы можем загружать превью к нашим статьям. Но нам нужно кое-что улучшить, а именно разложить изображения по датам, чтобы мы могли знать, в какую дату было загружено изображение на наш сайт.
Поэтому внутри модели Article, в файле modules/blog/models.py я изменю поле thumbnail с этого:
class Article(models.Model):
"""
Модель постов для сайта
"""
# Другие поля...
thumbnail = models.ImageField(
verbose_name='Превью поста',
blank=True,
upload_to='images/thumbnails/',
validators=[FileExtensionValidator(allowed_extensions=('png', 'jpg', 'webp', 'jpeg', 'gif'))]
)
На следующее:
class Article(models.Model):
"""
Модель постов для сайта
"""
# Другие поля...
thumbnail = models.ImageField(
verbose_name='Превью поста',
blank=True,
upload_to='images/thumbnails/%Y/%m/%d/',
validators=[FileExtensionValidator(allowed_extensions=('png', 'jpg', 'webp', 'jpeg', 'gif'))]
)
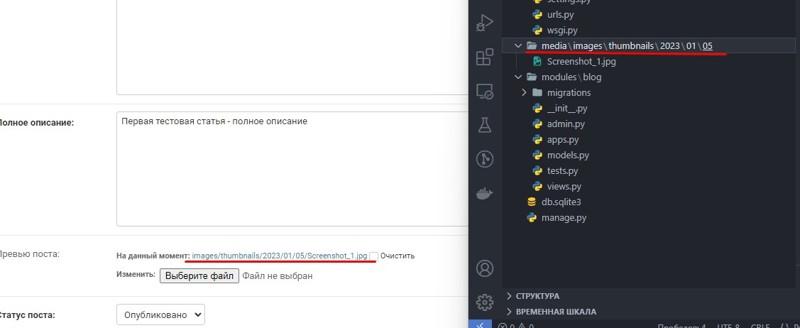
Добавив /%Y/%m/%d/, это обозначнает, что мы хотим сохранить изображение в по дате, например images/thumbnails/2023/01/05.
Я удалю загруженное изображение и добавлю новое:

Мы ещё вернемся к работе с изображениями и напишем функцию, которая будет переименовывать изображения при загрузке, а также сделаем возможность оптимизации изображения с помощью пакета Pillow.