![Django База [2023]: Представления на основе функций, вывод статей в шаблон #6](/_next/image?url=https%3A%2F%2Fproghunter.ru%2Fmedia%2Fimages%2Fthumbnails%2F2023%2F01%2F06%2Fimage-790de32924.png&w=3840&q=90)
Django База [2023]: Представления на основе функций, вывод статей в шаблон #6
В этой статье мы рассмотрим вывод статей на главной странице нашего сайта на Django 4.1, напишем представления на основе функций, добавим шаблоны.
Добавление папки templates и настройка шаблона
Переходим в конфигурационный файл, и находим параметр TEMPLATES, добавляем к нему 'DIRS': [BASE_DIR / 'templates'], остальное оставляем как есть.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Пояснения:
BASE_DIR - это папка нашего проекта Django.
templates - это папка с нашим шаблоном, где мы будем работать с html файлами для вывода контента.
Теперь создаем в корне проекта папку templates и разместим в нем начальные шаблоны. Пока они будут без особых стилей.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Заголовок страницы</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
Пояснения:
{% block content %} отвечает за вывод определенного контента, когда мы наследуем главную страницу в других шаблонах с помощью {% extends 'template_name.html' %}, этот тег обязательно необходимо закрыть с помощью {% endblock %}
Внутри templates я создам папку blog, в которой я создам файл articles_list.html со следующим содержимым:
{% extends 'main.html' %}
{% block content %}
{% for article in articles %}
<img src={{ article.thumbnail.url }} alt={{ article.title }} width="150"/>
<strong>{{ article.title }}</strong>
<p>{{ article.short_description }}</p>
<small>{{ article.time_create }}</small>
<hr>
<span>{{ article.category.title }}</span>
{% endfor %}
{% endblock %}
Пояснения:
extends- наследуемся от главной страницы, чтоб мы могли вставить контент в определенное место в шаблоне нашего сайта.forэто цикл, благодаря которому мы проходимся по базе данных и выводим список статей из модели Article.articles- это переменная содержащая в себеquerysetс нашими статьями, ее мы зададим во views. Я просто заранее оформил шаблон. Цикл обязательно закрывать тегом{% endfor %}{{ article.поле }}- это вывод определенных полей из модели Article.
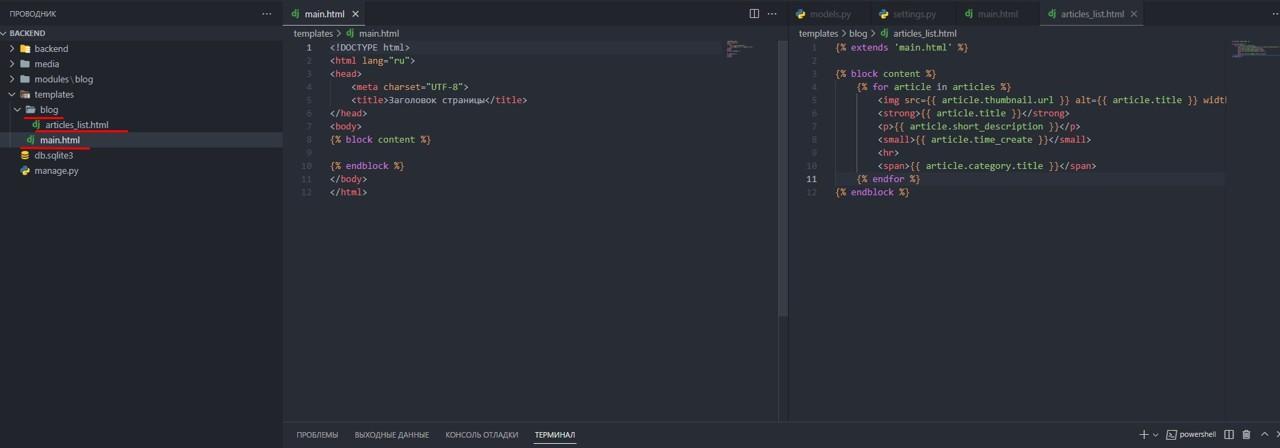
Структура файлов и папок шаблона выглядит так:

Создание представления на основе функций для вывода статей
Далее нам необходимо создать представление для вывода статей. Изначально мы создадим его на основе функций, но уже в следующем уроке перейдем к представлениям на основе классов.
Переходим к файлу modules/blog/views.py, он пустой с одним импортом, поэтому давайте его заполним следующим кодом:
from django.shortcuts import render
from .models import Article
def articles_list(request):
articles = Article.objects.all()
return render(request, 'blog/articles_list.html', {'articles': articles})
Пояснения:
- def - функция с название
articles_list, принимающая запросrequest. - articles - та самая переменная, в которой обрабатывается queryset.
- Что такое queryset / сокращенно qs? QuerySet это итерируемый объект, означающий, что он содержит несколько объектов, которые мы можем перебирать / прокручивать.
- return render(запрос, шаблон, контекст передаваемый в шаблон), здесь мы рендерим с помощью нашего запроса определенный контекст (статьи) в нашем заданном шаблоне.
Настройка urls.py в приложении Blog
Теперь нам необходимо настроить работу представления, чтобы при переходе на главную мы могли видеть наши статьи.
Создаем в приложении blog файл urls.py со следующим содержимым:
from django.urls import path
from .views import articles_list
urlpatterns = [
path('', articles_list, name='home'),
]
Теперь подключим данный urls.py в главный файл проекта: backend/urls.py
"""backend URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('modules.blog.urls')),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
В этот файл мы добавили импорт include, для включения urls.py из приложения блог, а также указали обработку юрлов, указав главную страницу: ''.
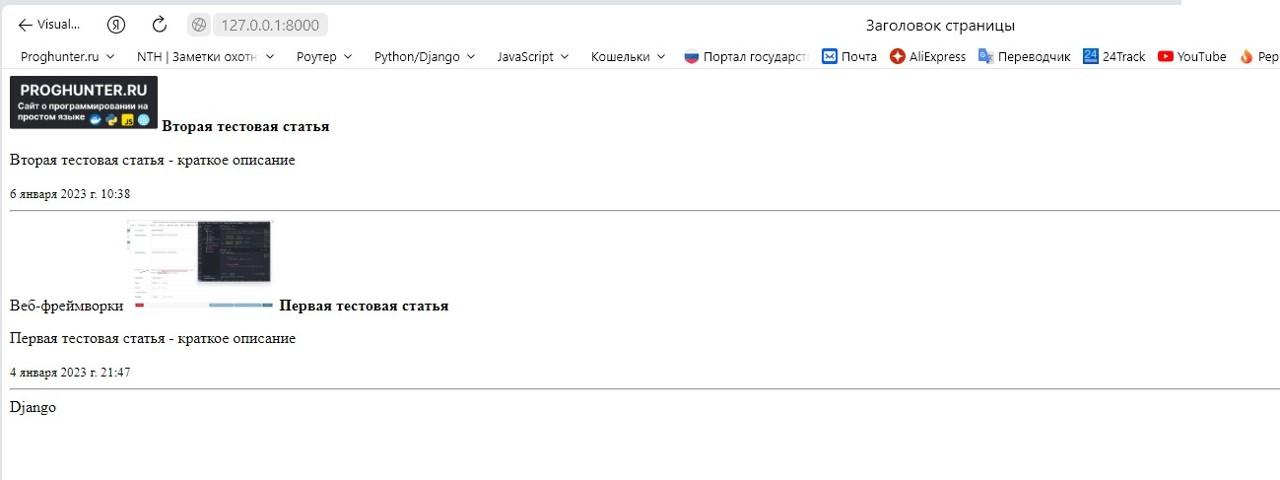
Теперь нам все это необходимо проверить, давайте включим сервер и убедимся, что нам удалось вывести статьи на главной странице:

Да, пока что у нас просто HTML без стилей, но в следующих уроках мы обязательно что-нибудь добавим из стилей, чтобы было более понятно.
Но самое главное, у нас получилось вывести статьи на главную страницу с необходимыми нам полями!