![Django База [2023]: Устанавливаем свой вид ошибок для страниц 403, 404, 500 ⛔ #39](/_next/image?url=https%3A%2F%2Fproghunter.ru%2Fmedia%2Fimages%2Fthumbnails%2F2023%2F02%2F27%2Fimage-4ddf997eba.png&w=3840&q=90)
Django
Django База [2023]: Устанавливаем свой вид ошибок для страниц 403, 404, 500 ⛔ #39
В этой статье мы рассмотри как настроить свой шаблон для страниц ошибок 403, 404, 500 в Django 4.1.
Настройка представлений для ошибок
Первое, что нам необходимо сделать, это создать соответствующие представления для отлова ошибок и рендеринга своих шаблонов.
Делать мы это будем в файле views.py нашего приложения system:
system/views.py
from django.shortcuts import render
def tr_handler404(request, exception):
"""
Обработка ошибки 404
"""
return render(request=request, template_name='system/errors/error_page.html', status=404, context={
'title': 'Страница не найдена: 404',
'error_message': 'К сожалению такая страница была не найдена, или перемещена',
})
def tr_handler500(request):
"""
Обработка ошибки 500
"""
return render(request=request, template_name='system/errors/error_page.html', status=500, context={
'title': 'Ошибка сервера: 500',
'error_message': 'Внутренняя ошибка сайта, вернитесь на главную страницу, отчет об ошибке мы направим администрации сайта',
})
def tr_handler403(request, exception):
"""
Обработка ошибки 403
"""
return render(request=request, template_name='system/errors/error_page.html', status=403, context={
'title': 'Ошибка доступа: 403',
'error_message': 'Доступ к этой странице ограничен',
})
Обработка в urls.py
Далее нам необходимо добавить обработку представлений в главном urls.py файле:
backend/urls.py
from django.contrib import admin
from django.urls import path, include
from django.conf.urls.static import static
from django.conf import settings
from django.contrib.sitemaps.views import sitemap
from modules.blog.sitemaps import StaticSitemap, ArticleSitemap
from modules.blog.feeds import LatestArticlesFeed
sitemaps = {
'static': StaticSitemap,
'articles': ArticleSitemap,
}
handler403 = 'modules.system.views.tr_handler403'
handler404 = 'modules.system.views.tr_handler404'
handler500 = 'modules.system.views.tr_handler500'
urlpatterns = [
path('ckeditor5/', include('django_ckeditor_5.urls')),
path('admin/', admin.site.urls),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
path('feeds/latest/', LatestArticlesFeed(), name='latest_articles_feed'),
path('', include('modules.blog.urls')),
path('', include('modules.system.urls')),
]
if settings.DEBUG:
urlpatterns = [path('__debug__/', include('debug_toolbar.urls'))] + urlpatterns
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Создание шаблона для ошибок
В папке templates/system создадим папку errors, а в ней файл error_page.html со следующим содержимым:
templates/system/errors/error_page.html
{% extends 'main.html' %}
{% block content %}
<div class="alert alert-danger alert-dismissible fade show" role="alert">
{{ error_message }} | <a href="{% url 'home' %}"><strong>Вернуться на главную</strong></a>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
{% endblock content %}
Далее, чтобы увидеть работу наших страниц с ошибками, нам необходимо поставить режим DEBUG = False (т.е отключить).
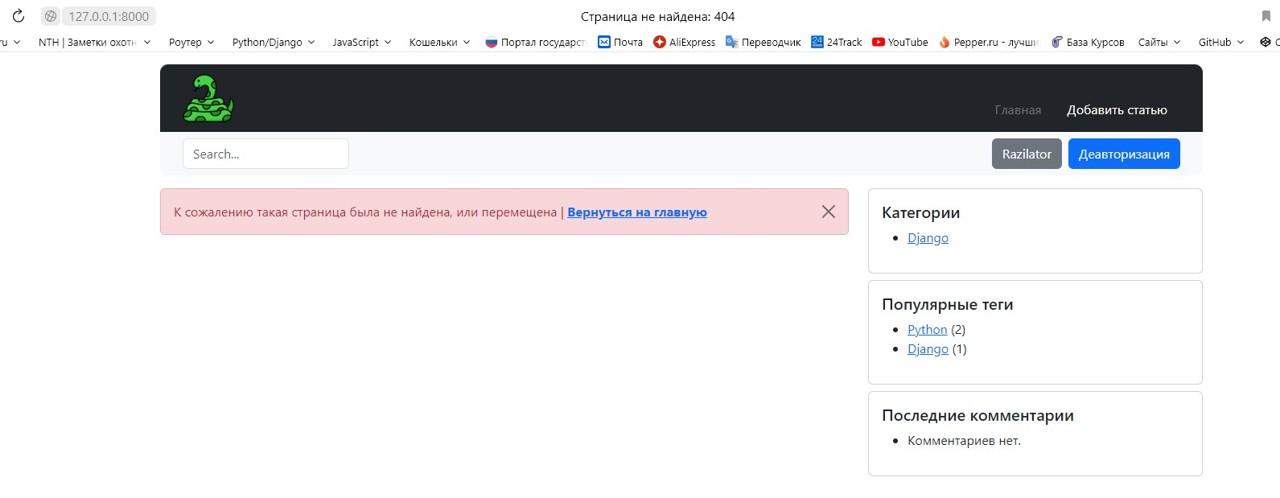
Проверка работы страницы с ошибкой

Аналогично будет работать со страницей 403, 500. Только сообщение об ошибке будет то, что мы указали в представлении.