
Как запустить код JavaScript в Visual Studio Code
Иногда возникает необходимость запустить фрагмент кода JavaScript напрямую в Visual Studio Code (VSCode), чтобы проверить его работоспособность. В этой статье мы рассмотрим, как запустить код JavaScript в VS Code.
Установка Node.js на компьютер
Первым шагом для запуска JavaScript в VS Code является установка Node.js.
Node.js - это среда выполнения JavaScript, которая позволяет запускать JavaScript на стороне сервера.
Она включает в себя средства для выполнения JavaScript кода в командной строке, которые можно использовать для тестирования и отладки JavaScript кода.
Вы можете загрузить и установить Node.js с официального сайта по ссылке
Создайте файл JavaScript в VS Code
После установки Node.js вы можете создать файл JavaScript в VS Code.
Чтобы создать новый файл JavaScript, выберите File -> New File в меню VS Code. Затем сохраните файл с расширением .js (например, index.js).
Напишите JavaScript код
После создания файла JavaScript вы можете написать код, который хотите запустить. Например, давайте создадим новый массива на основе существующего массива с помощью map():
let numbers = [1, 2, 3, 4, 5];
let squares = numbers.map(num => num ** 2);
console.log(squares);
Запустите код
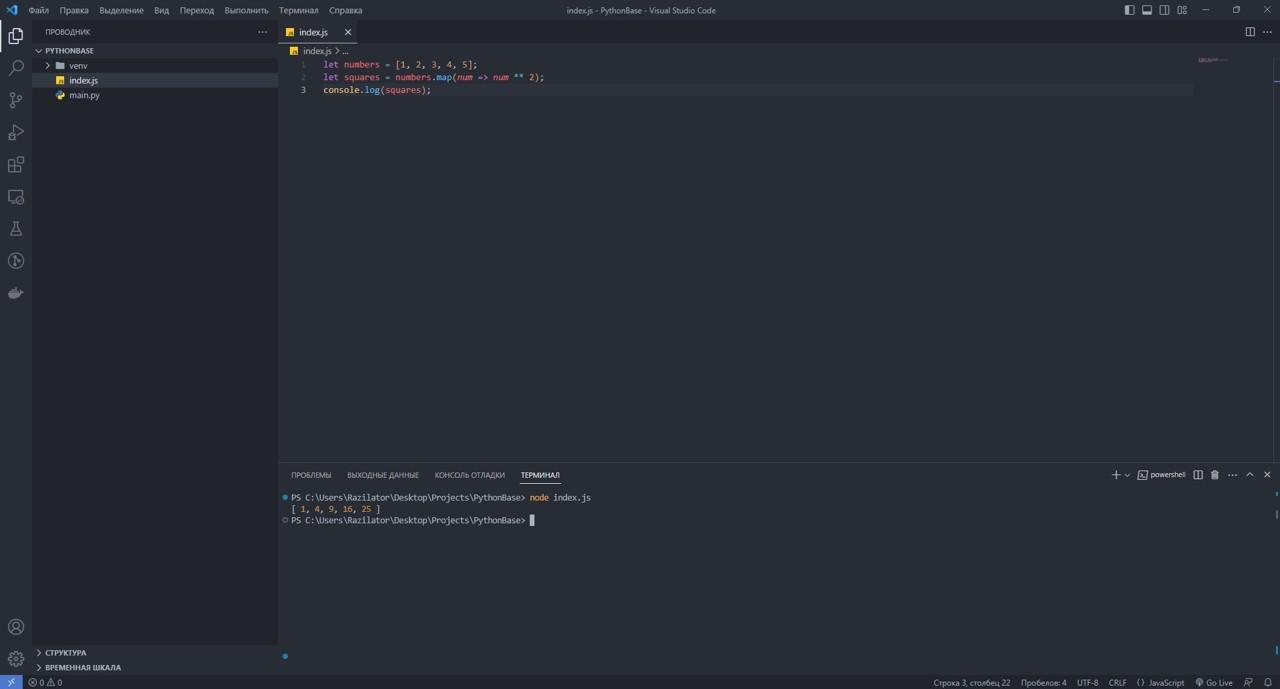
Теперь мы готовы запустить наш JavaScript код. Чтобы запустить код, выберите Terminal -> New Terminal в меню VS Code, чтобы открыть новую вкладку терминала. В терминале введите следующую команду: node index.js
где index.js - это имя файла, который вы создали ранее.
После выполнения этой команды вы увидите вывод в консоли:
>>> [ 1, 4, 9, 16, 25 ]

Это означает, что ваш JavaScript код успешно запущен в VS Code!
Вы можете также использовать VS Code для отладки JavaScript кода, используя встроенные средства отладки. Для этого вам нужно создать конфигурационный файл отладки (launch.json) и настроить его для запуска и отладки вашего JavaScript кода.
В заключение, запуск JavaScript кода в VS Code - это очень простой процесс, который можно выполнить всего за несколько шагов.
Установите Node.js, создайте файл JavaScript, напишите код и запустите его в терминале VS Code. Вы можете использовать этот процесс для разработки и отладки JavaScript приложений в VS Code.