![Django База [2023]: Добавление bootstrap 5.3 для Django 4.1 #10](/_next/image?url=https%3A%2F%2Fproghunter.ru%2Fmedia%2Fimages%2Fthumbnails%2F2023%2F01%2F08%2Fimage-e67adf8850.png&w=3840&q=90)
Django База [2023]: Добавление bootstrap 5.3 для Django 4.1 #10
В этой статьей мы добавим стилизацию нашего HTML в Django, а именно добавим bootstrap, который добавляет готовые шаблоны HTML и CSS.
Bootstrap
Bootstrap - это свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и CSS шаблоны оформления для типографики, веб форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript расширения.
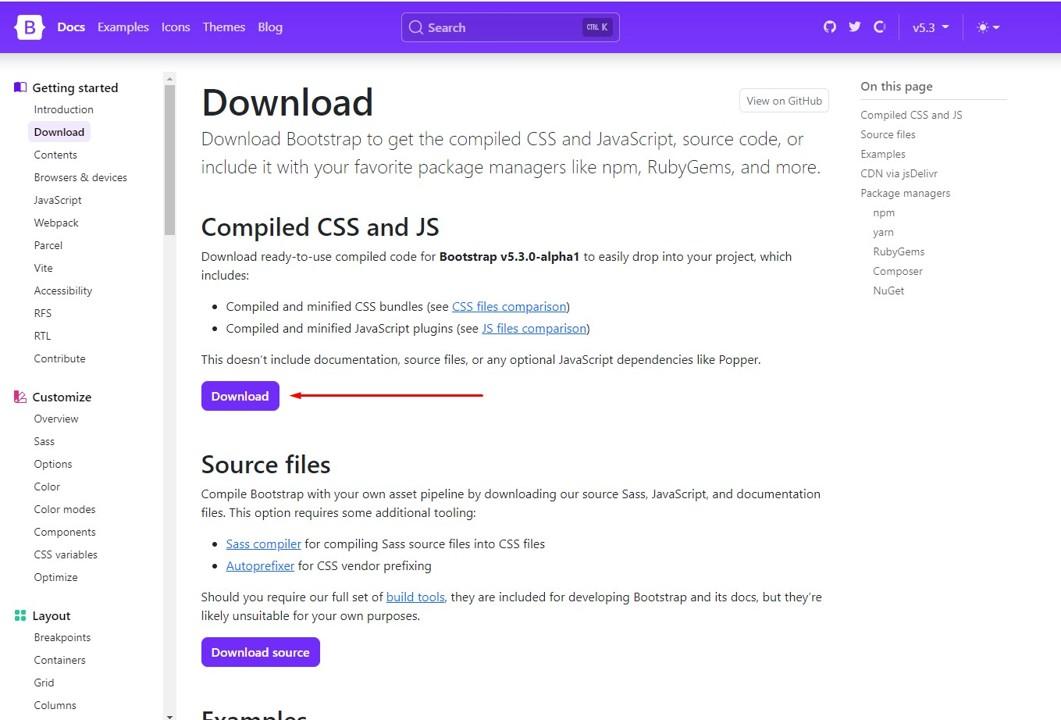
Перейдем к скачиванию на официальный сайт, и скачаем скомпилированные файлы:

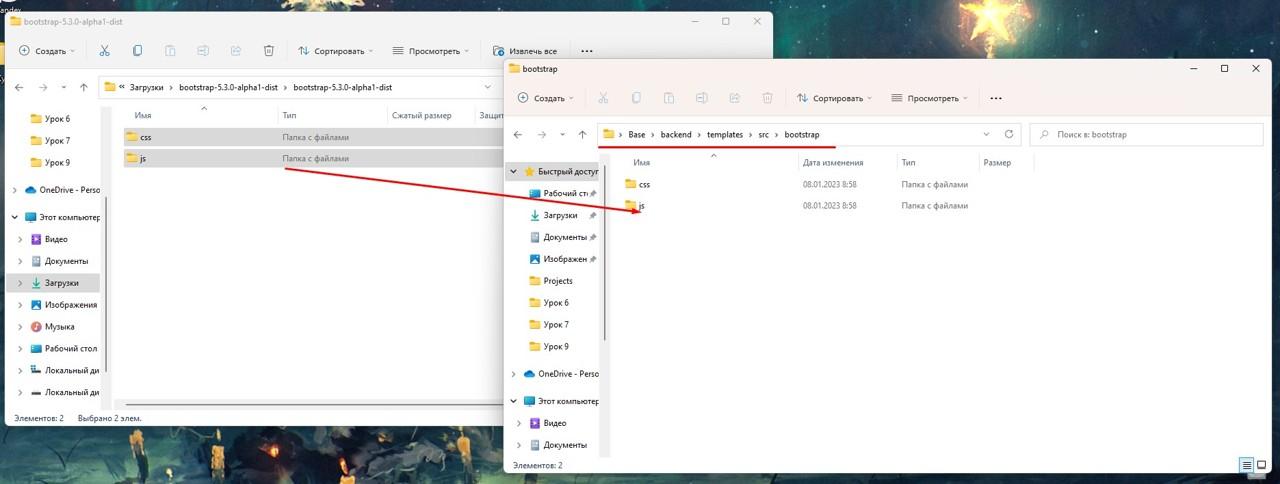
Далее идем в наш проект Django, и внутри папки templates создаем папку src, в этой папке создаем ещё одну папку bootstrap, а в нее уже помещаем файлы js, css из архива скачанного bootstrap.
Получиться должно как на скриншоте ниже:

Настройка папки src для работы статических файлов
Далее нам необходимо подключить папку src как папку статических файлов, для этого переходим в конфигурацию проекта и добавляем параметр STATICFILES_DIRS, если вы ещё не настраивали базовые папки статики и медиа, перейдите в урок подключение статики и медиа в Django #5.
STATIC_URL = '/static/'
STATIC_ROOT = (BASE_DIR / 'static')
STATICFILES_DIRS = [BASE_DIR / 'templates/src']
MEDIA_ROOT = (BASE_DIR / 'media')
MEDIA_URL = '/media/'
Отлично, мы добавили обработку дополнительной папки статических файлов, теперь давайте подключим bootstrap css и js в templates/main.html, меняем наш HTML с этого:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
На следующий:
<!DOCTYPE html>
<html lang="ru">
<head>
{% load static %}
<meta charset="UTF-8">
<title>{{ title }}</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- INCLUDE CSS -->
<link href="{% static 'bootstrap/css/bootstrap.min.css' %}" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container">
{% block content %}
{% endblock %}
</div>
<script src="{% static 'bootstrap/js/bootstrap.bundle.min.js' %}"></script>
</body>
</html>
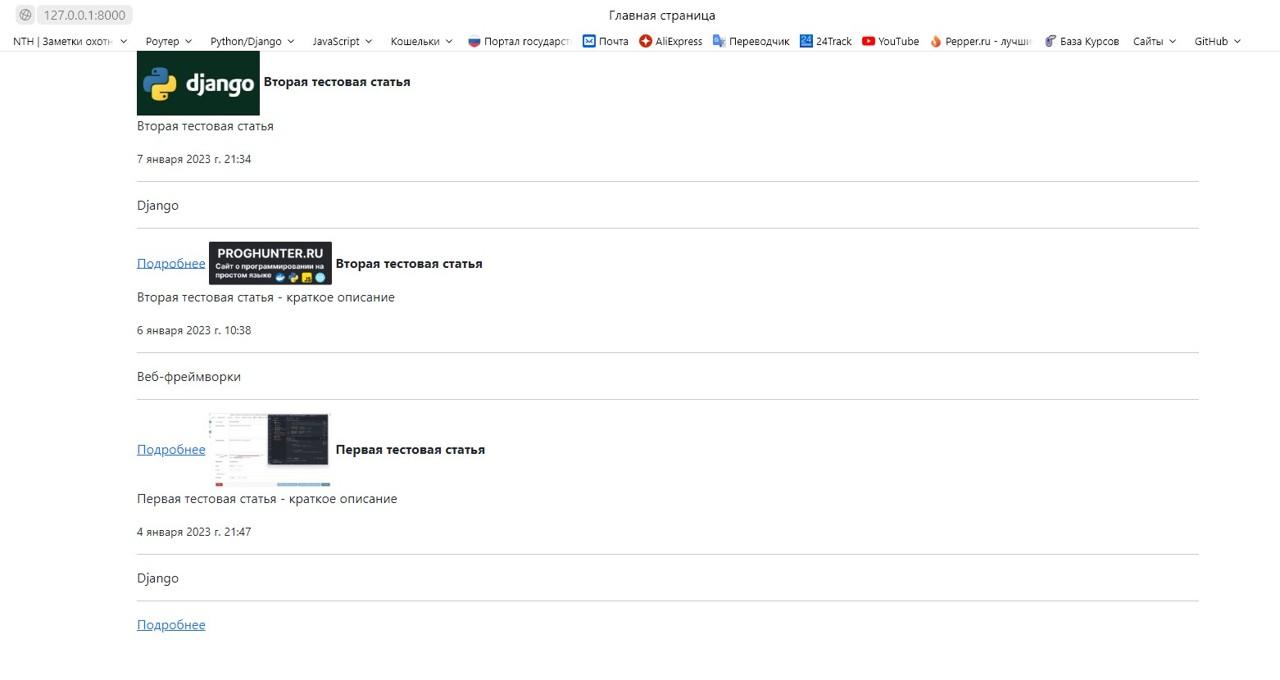
Давайте посмотрим результат, запустив Django.

Отлично, мы подключили Bootstrap к нашему проекту Django!