![Django База [2023]: Представление на основе классов: ListView, вывод статей в шаблон #7](/_next/image?url=https%3A%2F%2Fproghunter.ru%2Fmedia%2Fimages%2Fthumbnails%2F2023%2F01%2F06%2Fimage-4ef15698dc.png&w=3840&q=90)
Django База [2023]: Представление на основе классов: ListView, вывод статей в шаблон #7
В этом уроке мы рассмотрим представления на основе классов в Django 4.1, ими легче пользоваться и они более понятны.
В прошлом уроке мы рассмотрели представление на основе функций, с помощью которого мы вывели статьи в наш шаблон.
Что такое представления на основе классов?
Другой способ реализовать представления объектами Python вместо функций - это представления на основе классов. Они не заменяют представления, основанные на функциях, но имеют определенные отличия и преимущества перед представлениями на основе функций:
- Организация кода, относящаяся к конкретным методам HTTP (GET и POST т. Д.), Может быть разделена методами вместо использования условного перехода.
- Объектно-ориентированные методы, такие как «миксины» (множественное наследование), могут использоваться для разложения кода на повторно используемые компоненты.
Создание представления на основе классов
Перейдем в файл views.py, в приложении блога и создадим наше первое представление для вывода списка статей, можем удалить код и импорты из предыдущего урока.
from django.views.generic import ListView
from .models import Article
class ArticleListView(ListView):
model = Article
template_name = 'blog/articles_list.html'
context_object_name = 'articles'
Пояснение:
- Наследуемся от
ListViewкласса, это представление будет обрабатывать наш список объектов. - model - название нашей модели, Article.
- template_name - название нашего шаблона
- context_object_name - переменная, в которой будем хранить список для вывода в шаблоне.
Давайте протестируем это, по-сути у нас ничего не изменится, но мы перешли наверное к более удобному способу реализации вывода списка статей.
Изменение urls.py
Нам необходимо заменить представление на основе функций articles_list на представление на основе классов ArticleListView, открываем urls.py в приложении Блог и изменяем с этого:
from django.urls import path
from .views import articles_list
urlpatterns = [
path('', articles_list, name='home'),
]
На это:
from django.urls import path
from .views import ArticleListView
urlpatterns = [
path('', ArticleListView.as_view(), name='home'),
]
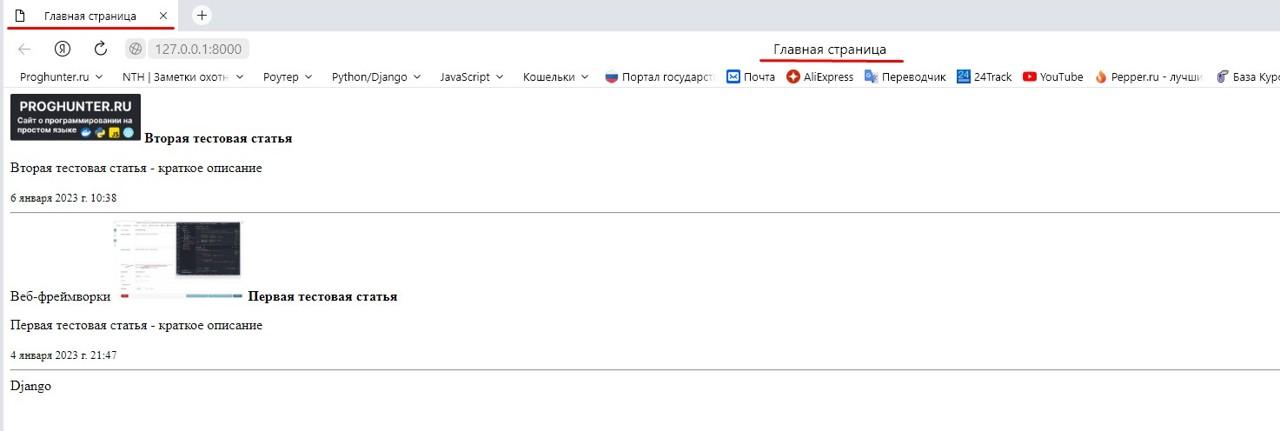
Запускаем проект и переходим на главную, все работает:

Добавление заголовка страницы
Давайте добавим заголовок нашей странице, я о теге <title>Заголовок</title>, сделать это можно с помощью добавления context в представление.
from django.views.generic import ListView
from .models import Article
class ArticleListView(ListView):
model = Article
template_name = 'blog/articles_list.html'
context_object_name = 'articles'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['title'] = 'Главная страница'
return context
Пояснения:
- Добавляем в наш словарь title, который непосредственно выводим для обработки в шаблоне.
Для этого мы должны его обработать в шаблоне, поэтому давайте сделаем это в файле templates/main.html
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
Отлично, давайте проверим заголовок:

В следующих уроках мы познакомимся обязательно с другими классами, например детальную страницу статьи.